Stadt Krefeld: Barrierefrei und mobilfähig
Auf der linken Rheinseite oberhalb Düsseldorfs liegt Krefeld. Die niederrheinische Großstadt bietet ihren 220.000 Einwohnern eine Vielzahl an kulturellen und kunsthistorischen Sehenswürdigkeiten. Insbesondere die Bauhaus-Ära spielt eine wichtige Rolle. Die Villen "Haus Lange" und "Haus Esters" erbaut von dem berühmten Architekten Ludwig Mies van der Rohe – sind nur zwei Beispiele dafür. Das Thema Architektur und die Geradlinigkeit des Bauhaus-Designs sollte auch in die Konzeption des neuen Internetauftritts der Stadt Krefeld mit einfließen. Ende März 2015 ist die Stadt Krefeld – nach fast zweijähriger, intensiver Vorarbeit – mit einem kompletten Relaunch an die Öffentlichkeit getreten.
Mithilfe von Prototypen zum neuen Design
anatom5 hat die Stadt Krefeld gemeinsam mit dem Kommunalen Rechenzentrum Niederrhein in den letzten zwei Jahren auf dem Weg zum Relaunch begleitet. Von ersten Wireframing-Workshops, in denen die neue Ausrichtung (auch hinsichtlich Funktionalität und Benutzerführung) mithilfe von Prototypen vordefiniert wurde, über Designs für Desktopansicht, Tablet und Smartphones, bis hin zur barrierefreien Umsetzung sämtlicher Frontend-Templates nach den Regeln der BITV.
Mehrere Portale – ein Grundraster
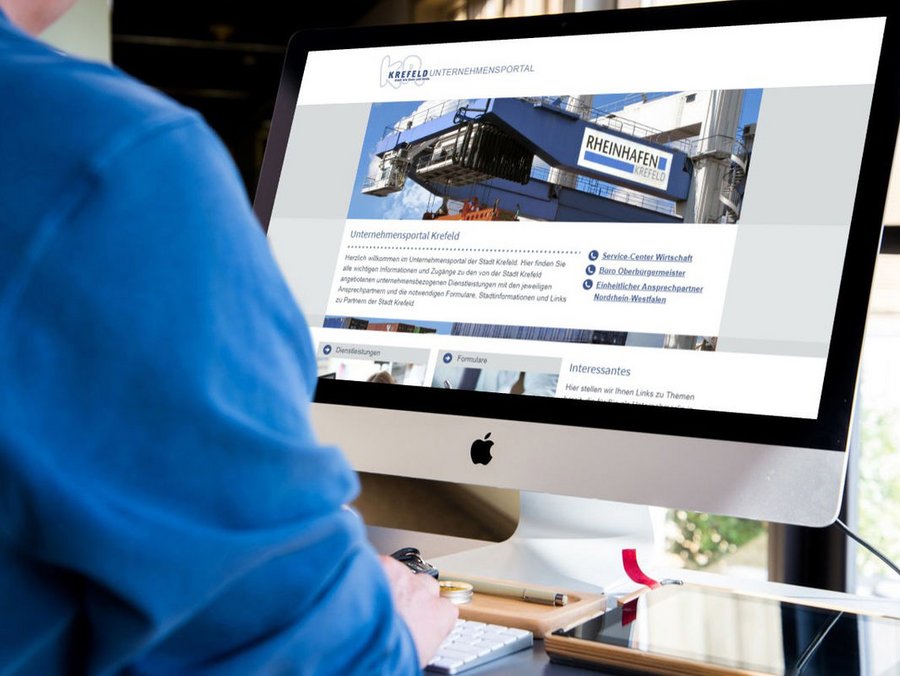
Krefeld versteht sich als offene und freundliche Stadt für Alle. Deshalb hat die Stadt nicht nur ihr Haupt-Internetportal in neuem barrierefreien Responsive Design an den Start gebracht, sondern gleich mehrere Subportale dazu. Familienportal, Ratsportal und Unternehmensportal sind auf bestimmte Zielgruppen zugeschnitten und vereinfachen den Usern so den Zugang zu den speziellen Informationen und Services. Um Synergie-Effekte zu erzielen, sollten die Subportale auf dem gleichen technischen HTML-Gerüst basieren, sich aber gleichzeitig optisch deutlich voneinander abheben. Hier macht sich eine strikte Trennung von Inhalt und Design bemerkbar. Eine Herangehensweise, die eine hohe Ersparnis von Technik, Ressourcen und Zeit bedeutet. Vor allem für große Städte wie Krefeld, die mit einer Vielzahl an Seiten, Inhalten, Informationen und Services aufwarten. Denn mit über 3400 Seiten, 500 Dienstleistungsseiten und 150 PDF-Formularen stellt die Stadt Krefeld ihren Besuchern einen beachtlichen Umfang an Informationen und Services bereit.
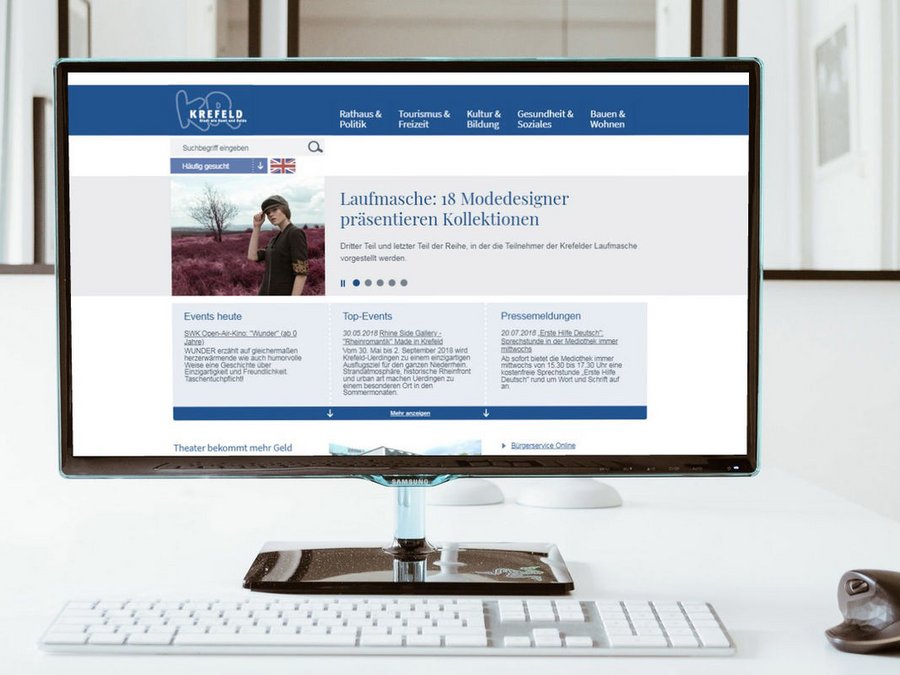
Vor allem die Organisation der Inhalte (und deren schnelle Auffindbarkeit) stand im Fokus des Relaunches. Eine stark vereinfachte Hauptnavigation sowie ein zentraler Schnellzugriff auf häufig aufgerufene Dienstleistungen und Services zielen darauf ab. Insgesamt konnten mit dem Relaunch mehr Inhalte deutlich aufgeräumter und übersichtlicher auf der Startseite präsentiert werden.
Own Device Lab – testen, testen und nochmal testen
Responsive Seiten können im Browser flüssig klein und groß gezogen werden. Das ist aber natürlich keine realistische Abbildung der Responsivität. Wir orientieren uns deshalb an gängigen Geräte-Auflösungen und so genannte Breakpoints, beispielsweise für die Breiten 480 Pixel, 600 Pixel, 768 Pixel und 1024 Pixel. Damit können wir de facto alle Mobilgeräte abdecken. Das stellt natürlich hohe Anforderungen an eine standardisierte Qualitätssicherung. Dafür betreiben wir unter anderem ein eigenes Own Device Lab mit ca. 20 verschiedenen Endgeräten, welche die verschiedenen Display-Auflösungen und Betriebssystem-Versionen in sinnvollen Kombinationen abdecken. Da unsere Kunden in der Regel nicht über ein solches Own Device Lab verfügen, empfehlen wir zum Testen Services, wie beispielsweise www.browserstack.com. Es gibt aber auch Browser-Erweiterungen, mit denen Sie Responsive Webdesigns auf Ihrer Funktionstätigkeit hin überprüfen können. Zum Beispiel der Responsive Web Design Tester für Google Chrome. Testen Sie selbst.
Barrierefreiheit testen
Die Barrierefreiheit nach BITV lässt sich nicht so einfach testen, wie die Responsivität. Viele Aspekte finden im HTML-Code statt. Beispielsweise versteckte Hilfetexte, welche die ansonsten verpönten "Weiterlesen-Links" auch für Screenreader-Nutzer sinnvoll strukturieren. Es gibt aber trotzdem eine relativ einfache Möglichkeit, einen Internetauftritt hinsichtlich Barrierefreiheit einem Schnelltest zu unterziehen: Prüfen Sie doch mal die Tastatursteuerung. Denn Barrierefreiheit heißt auch Eingabegerät unabhängig. Mit der Tabulator-Taste sollten Sie einen barrierefreien Internetauftritt prima steuern können. In Kombination mit der Space-Taste, den Pfeiltasten und er Enter-Taste sollte ein Internetauftritt komplett bedienbar sein. Das können Sie im Internetauftritt der Stadt Krefeld gut selber testen. Das gibt Ihnen schon mal einen guten Hinweis, denn das Thema Tastatursteuerung wird häufig vernachlässigt.